Reading time: 6 minutes
Hey legend,
When you’re getting started with a personal or business brand, having a cohesive online appearance is essential.
Why?
Because with the amount of digital noise that your audience is exposed to daily, means that you need to deliver a consistent visual experience whenever they engage with your content.
Content is the tool that brings attention to your brand…
…but your visual identity is what makes you memorable and distinct in the minds of your community (and avoids looking like everyone else!)
What is a visual identity?
Simply put – it’s a combination of elements that make up the appearance of your brand and is usually contained in a document called the “Brand Guidelines”.
If you’re not a graphic designer or can afford thousands of dollars for an expensive design agency to develop it for you, this might feel a bit overwhelming to start with (as it was for me)
Fortunately for you, I’ve reviewed dozens of brand guidelines from previous content collabs, that has (most likely) been produced by expensive design agencies.
And today, I’m going to compress everything I’ve learned into the 4 key elements that you need to create your own 1-page visual identity (“brand guidelines”) doc that covers:
- Style – establish your creative direction
- Colours – create a palette of your key colours
- Typography – choose your headline and body fonts
- Logo – develop a simple ‘wordmark’ logo
Best of all – you can do it by yourself (even if you’re a beginner), for free (don’t need any paid software) and in 60 minutes or less.
So let’s groove:
1. Style
This is an embodiment of how you want your brand to be perceived and felt by your community.
This also becomes the criteria for the upcoming creative decisions you’ll make across your visual identity.
Start by brain dumping words that describe the aesthetic and feelings you’d like your brand to convey, as well as a list of the personal or business brands that creatively inspire or resonate with you, down on a sheet of paper.
Then, shortlist the top 5 words/brands for each category.
Here’s what mine came out to be:

“Good artists copy, great artists steal”
– Pablo Picasso
Optional – go as far as collecting a folder/gallery of screenshots of social content, websites and creative inspiration that you’d like your brand to emulate.
This will help you start synthesising creative inspiration in a way that will help you land on something true to you.
Step 2: Colours
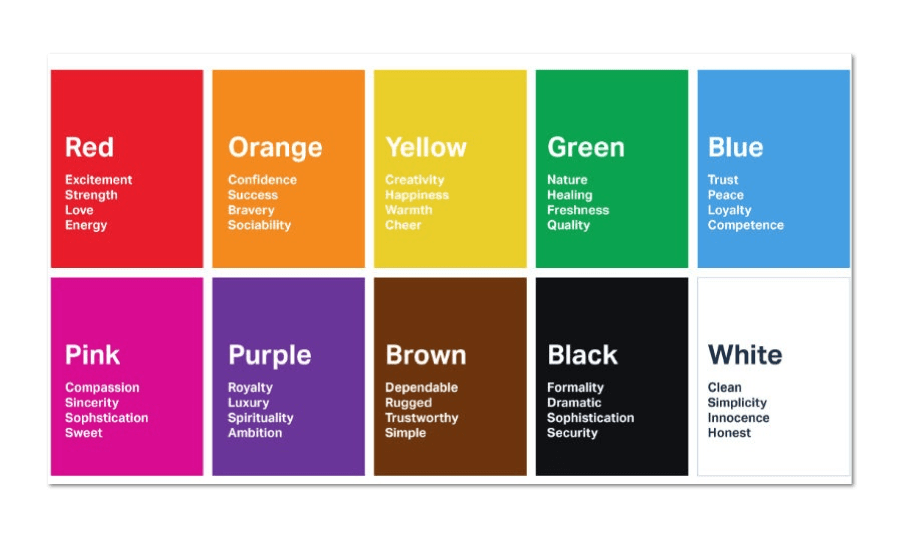
At this stage, exxy designers could lead you down the technical and scientific-backed rabbit hole of colour psychology to determine your brand’s primary colour…

But as I said earlier, I want to keep this super simple and straightforward.
And remember, you can always rebrand as your brand grows and evolves over time, so don’t get stumped overthinking this.
Here’s what I recommend – pick a maximum of 4 colours:
- Choose 1 bold & bright colour that will be your brand’s primary (or “highlight”) colour
- Pair that with black and white (classic and easy for readability)
- Finally, select 1 more alternative colour
If you’re unsure of what your primary colour could be, look around at your:
- wardrobe
- possessions;
- or home environment
…to see which colour(s) are consistently appearing.
Chances are that you’re subconsciously drawn towards a particular colour.
As you can see from my office, it consists of a warm yellow/orange hue, alongside with black, grey and white.
Then, head to Coolors.co a create your own digital colour palette.
This app has been a game changer for me as it gives you all the colour codes you’ll need when designing your social content, website or other assets. Here’s what mine comes out to look like:
3. Typography
This is about picking the fonts to use for your titles (”headings”) and copy (”body”) so you’re consistent in what you use across carousel posts, videos, websites and other social posts.
I recommend you pick 2 fonts – one font for your heading text & one font for your body text – that are:
- Legible – easily readable for print and digital devices (sorry, no Jokerman)
- Open Source – means you can use them for free
- Commercially Licensed – means you can use them for business purposes
Knowing what fonts to pair can be tricky but thanks to the internet, websites like FontPair (see below) pair hundreds of free-to-use, commercially licenced font combos that help you pick what best suits your brand’s style.
As I resonate strongly with Japanese & Kanji-script styling, I opted for 2 fonts inspired by that styling:

4. Logo
This is where I’ve seen creatives, entrepreneurs and founders get way too hung up (including me in the past!).
So let’s create the simplest logo.
It’s called a ‘wordmark’
And as the name suggests, it’s a logotype that includes the name of your brand using the headline font we selected in the previous step.
You may see some brands also make icons/symbols by creatively incorporating the initials of the brand’s name, but this is totally optional and only if it’s within your creative capacity.
^If you can’t find a creative way to merge your brand’s initials, scrap it and just go with the wordmark 🙂
Here’s a BTS on the conceptualisation process for my logo – literally just drawing and iterating over and over and over until we eventually landed on something half-decent 😅


5. Bringing it all together
Now that you’ve got the 4 key elements of your visual identity, let’s bring them together by storing them in a digital format.
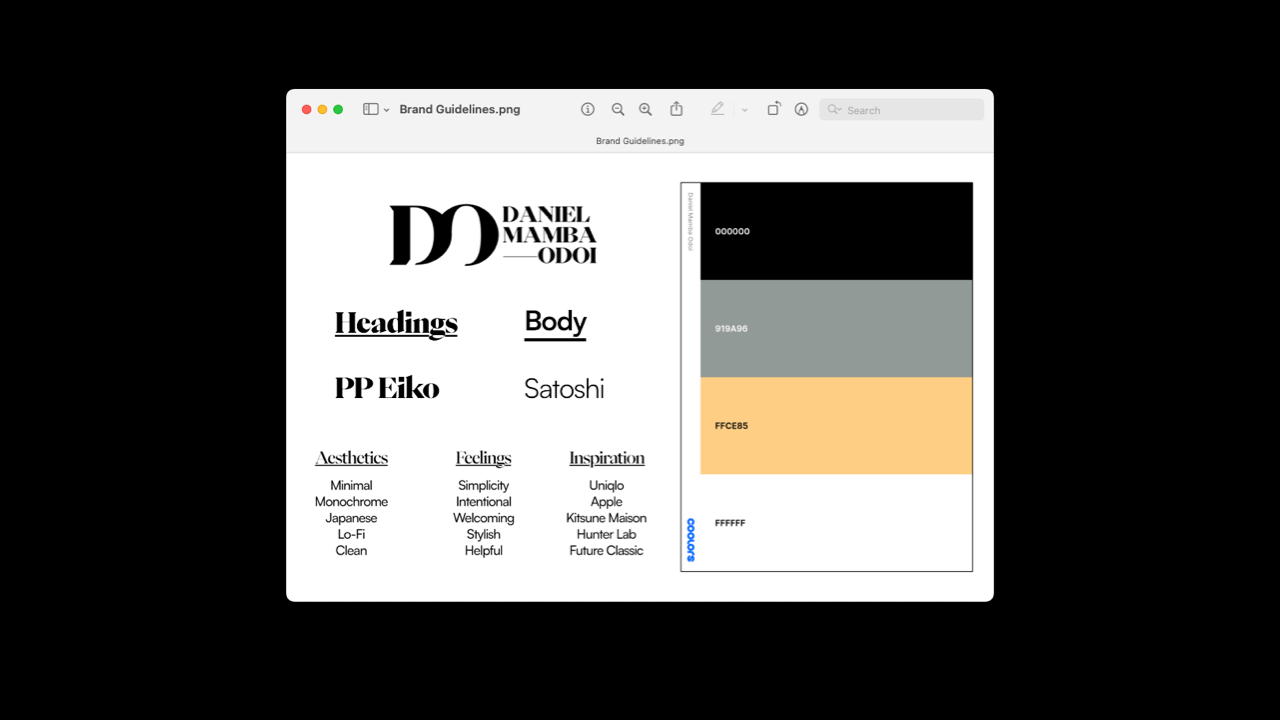
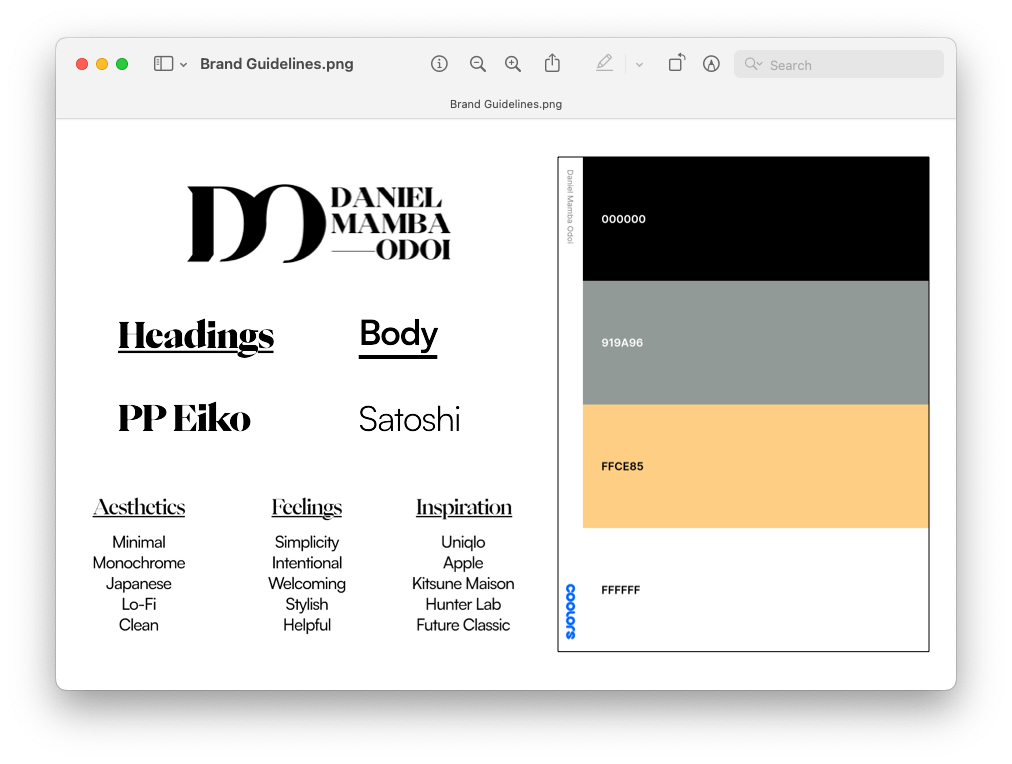
You can use Canva, Notion or a Google Docs to create your one-page brand guidelines like this:

Then, as your brand evolves, you can keep updating this document as your single source-of-truth.
So in summary:
The 4 key elements of your visual identity are
- Style
- Colours
- Typography (fonts)
- Logo (wordmark)
And remember to store them all together in one place, that you can reference, share and update as you evolve!
Stay groovy my friend,
🕺🏽Mamba
PS: I would love to see the visual identity you create for yourself so once you’ve finished, let me know by sending a DM to @danielmambaodoi with a photo of your masterpiece!